1.webstorm开发环境调试#
配置npm,然后run start

command+shift,并点击url

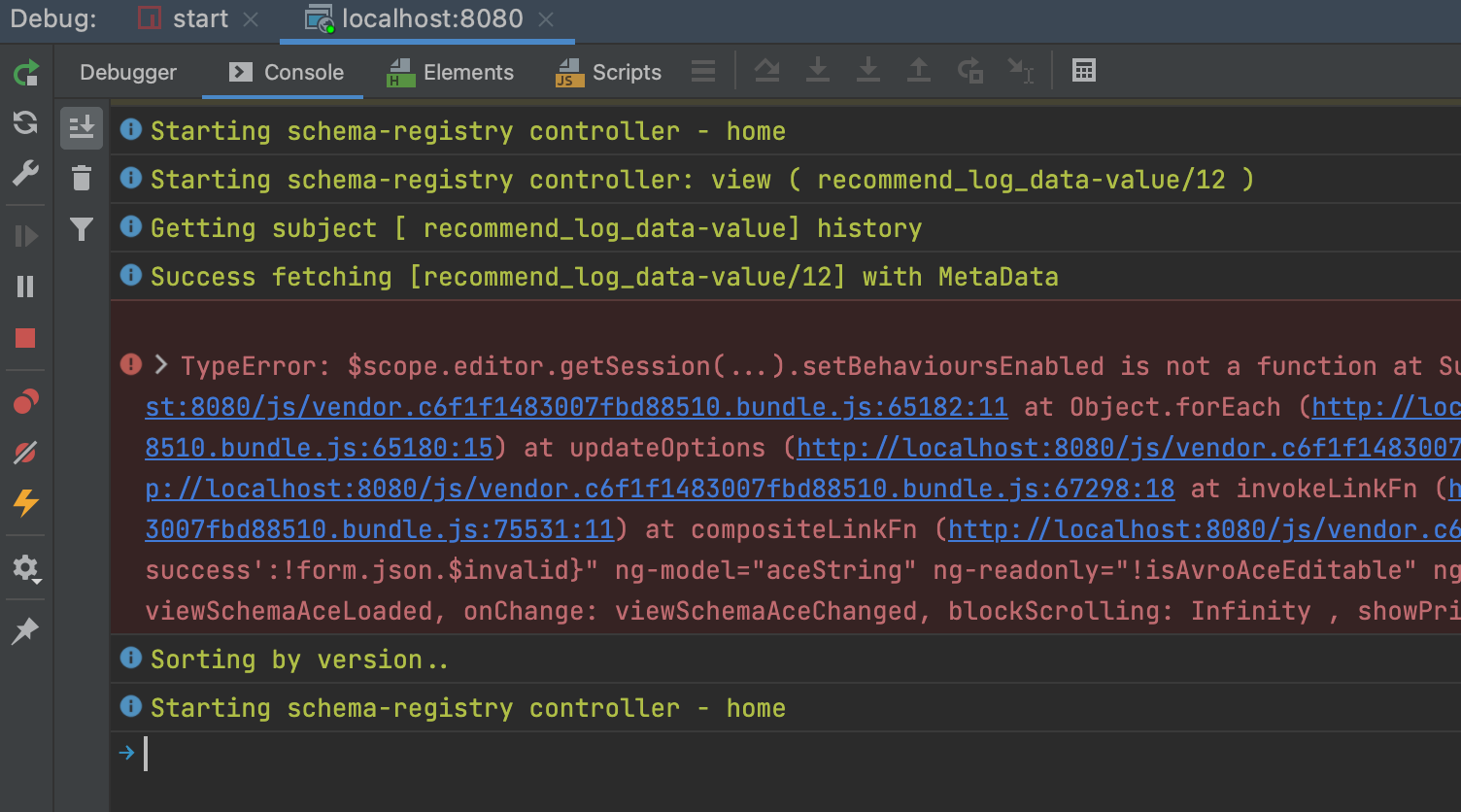
这时webstorm会自动添加JavaScript debug

此时在浏览器点击页面,产生的日志就会在webstorm的console中显示

2.react动态路由#
3.react hook#
参考:React Hooks教程–useState、useEffect以及如何创建自定义钩子
配置npm,然后run start

command+shift,并点击url

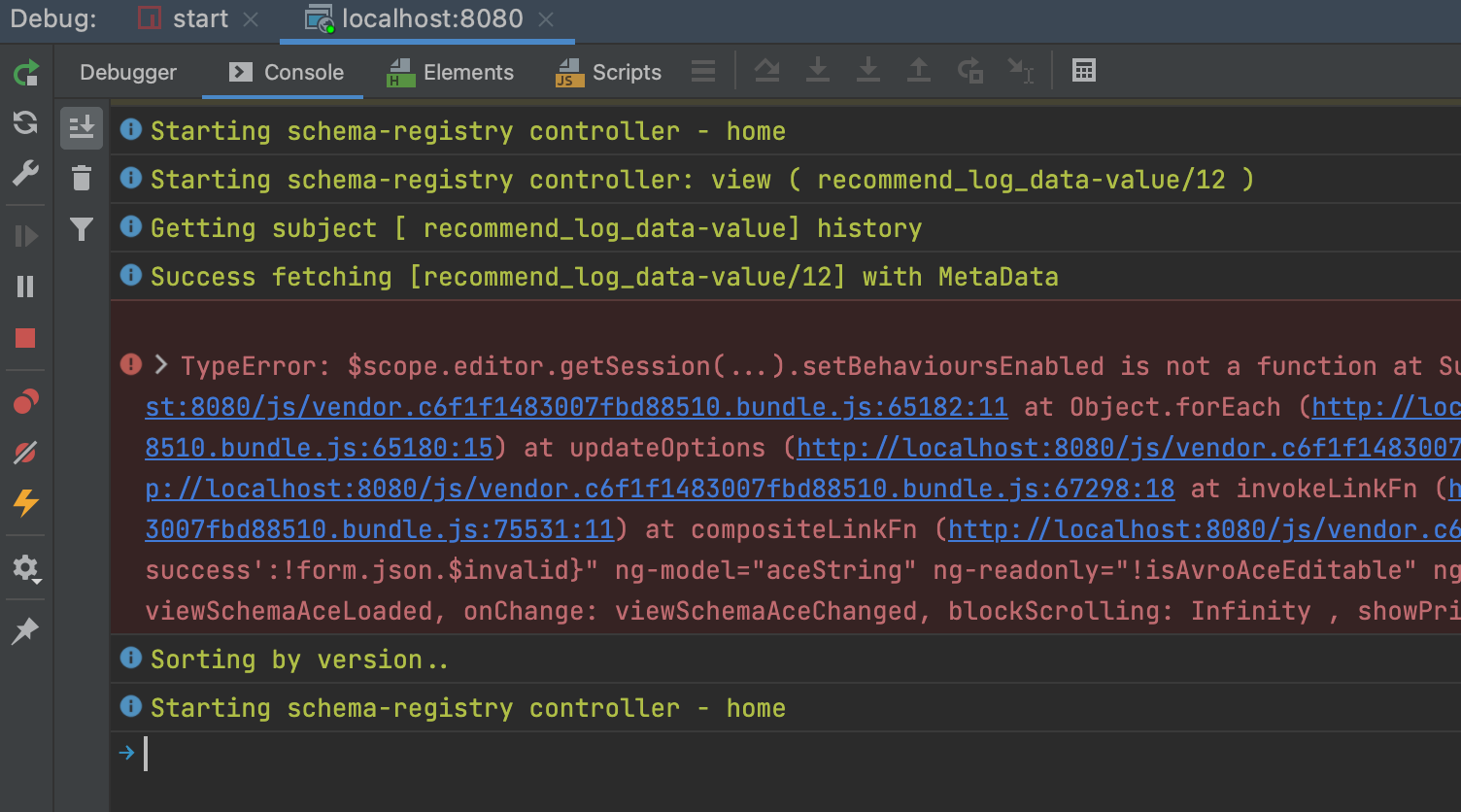
这时webstorm会自动添加JavaScript debug

此时在浏览器点击页面,产生的日志就会在webstorm的console中显示

参考:React Hooks教程–useState、useEffect以及如何创建自定义钩子