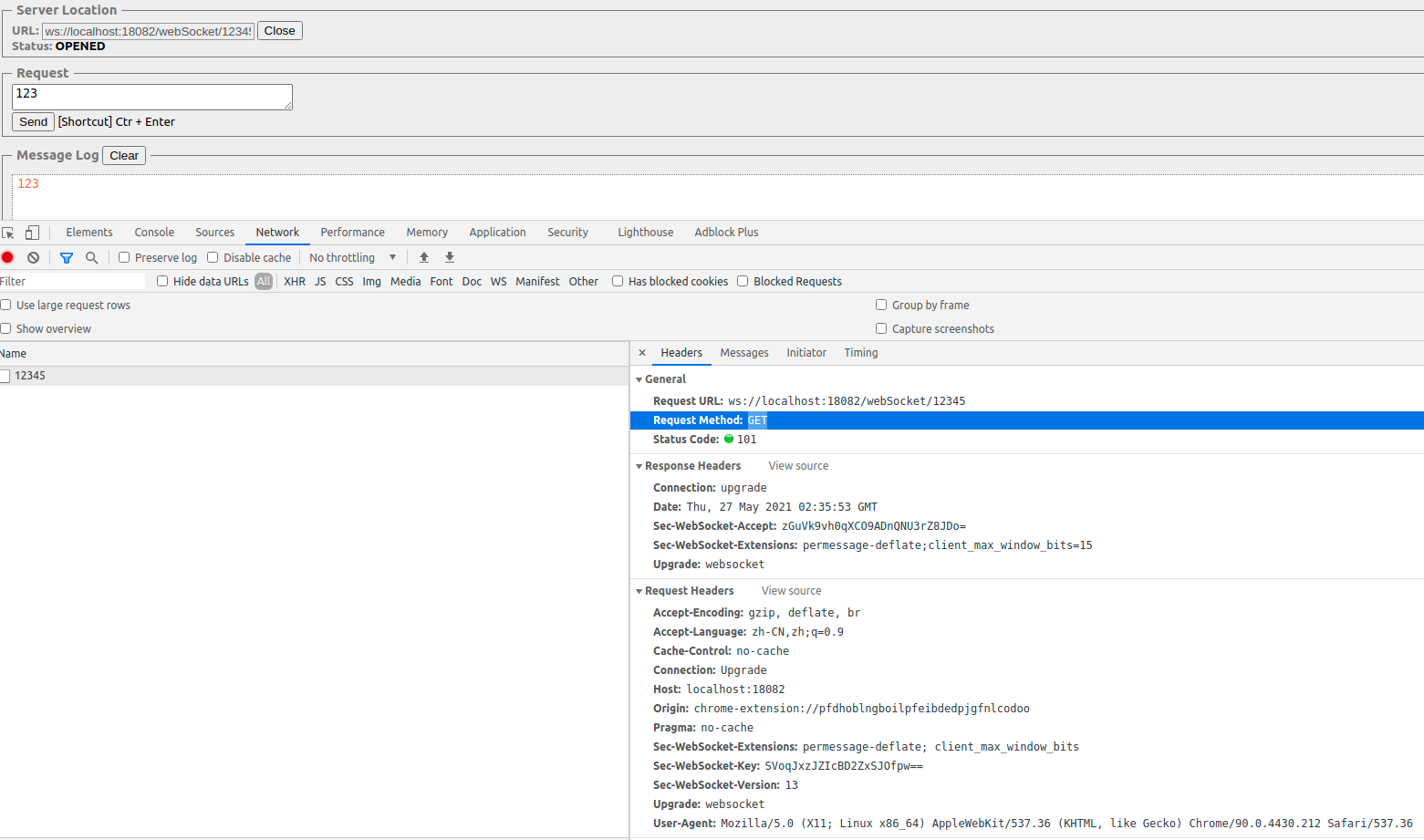
可以在chrome上安装 Simple WebSocket Client 插件来辅助调试websocket功能
websocket client发送数据

websocket server接收数据

参考:Spring-Boot快速集成WebSocket服务端 客户端(支持客户端消息同步回调)
在springboot中使用websocket的时候需要注意如果web服务有权限的话,websockete连接同样是会被拦截,需要开放拦截
1 | .antMatchers( |
如果想在session中获得当前用户认证的信息,可以这样
1 | UsernamePasswordAuthenticationToken auth = (UsernamePasswordAuthenticationToken) session.getUserPrincipal(); |
使用 SecurityContextHolder.getContext().getAuthentication() 是不可以的,将会是null
websocket发送的是GET请求,WebSocket协议利用了HTTP协议来建立连接。

websocket请求和普通的HTTP请求有几点不同:
1 | 1.GET请求的地址不是类似/path/,而是以ws://开头的地址; |
