1.开启debug模式#
可以通过在启动命令中添加
1 | --remote-debugging-port=9222 |
来开启chrome的debug端口,这样就可以通过这个端口来获取或者操作chrome,如下
macos
1 | /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 |
linux
1 | google-chrome --remote-debugging-port=9222 |
windows
1 | 右键点击 Chrome 的快捷方式图标,选择属性 |
可以打开另一个chrome浏览器B来监控开启了debug端口的chrome浏览器A
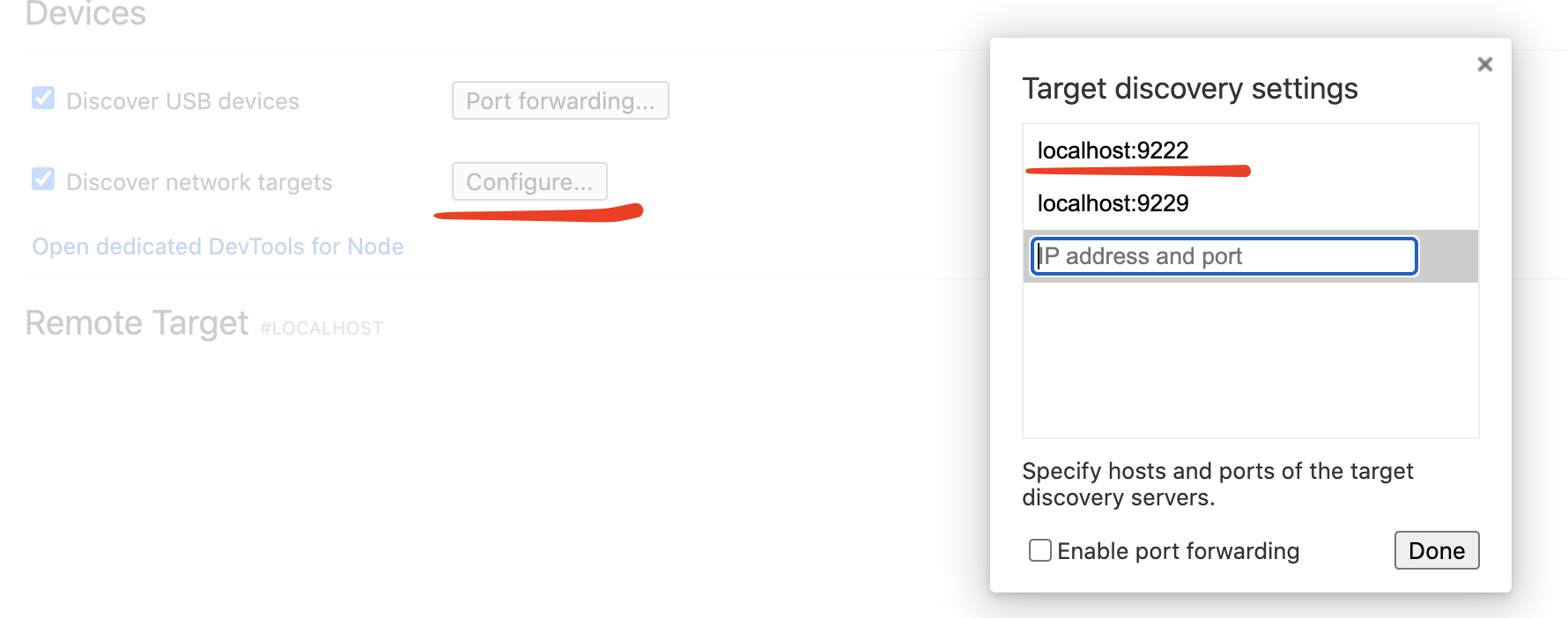
在Chrome浏览器B中打开
1 | chrome://inspect/#devices |
将其中的端口设置成开启了debug模式的chrome浏览器B的端口

这样就可以在浏览器A中看到浏览器B的浏览记录
1 | chrome://inspect/#pages |

也可以使用selenium来连接开启了debug端口的chrome
参考:Python爬虫——使用selenium和chrome爬取js动态加载的网页
如果想获取chrome用户的cookie的话,需要指定chrome的用户目录,如下
1 | /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --user-data-dir=/Users/xxx/Library/Application\ Support/Google/Chrome |
vscode设置chrome远程调试
2.打开waterfall#
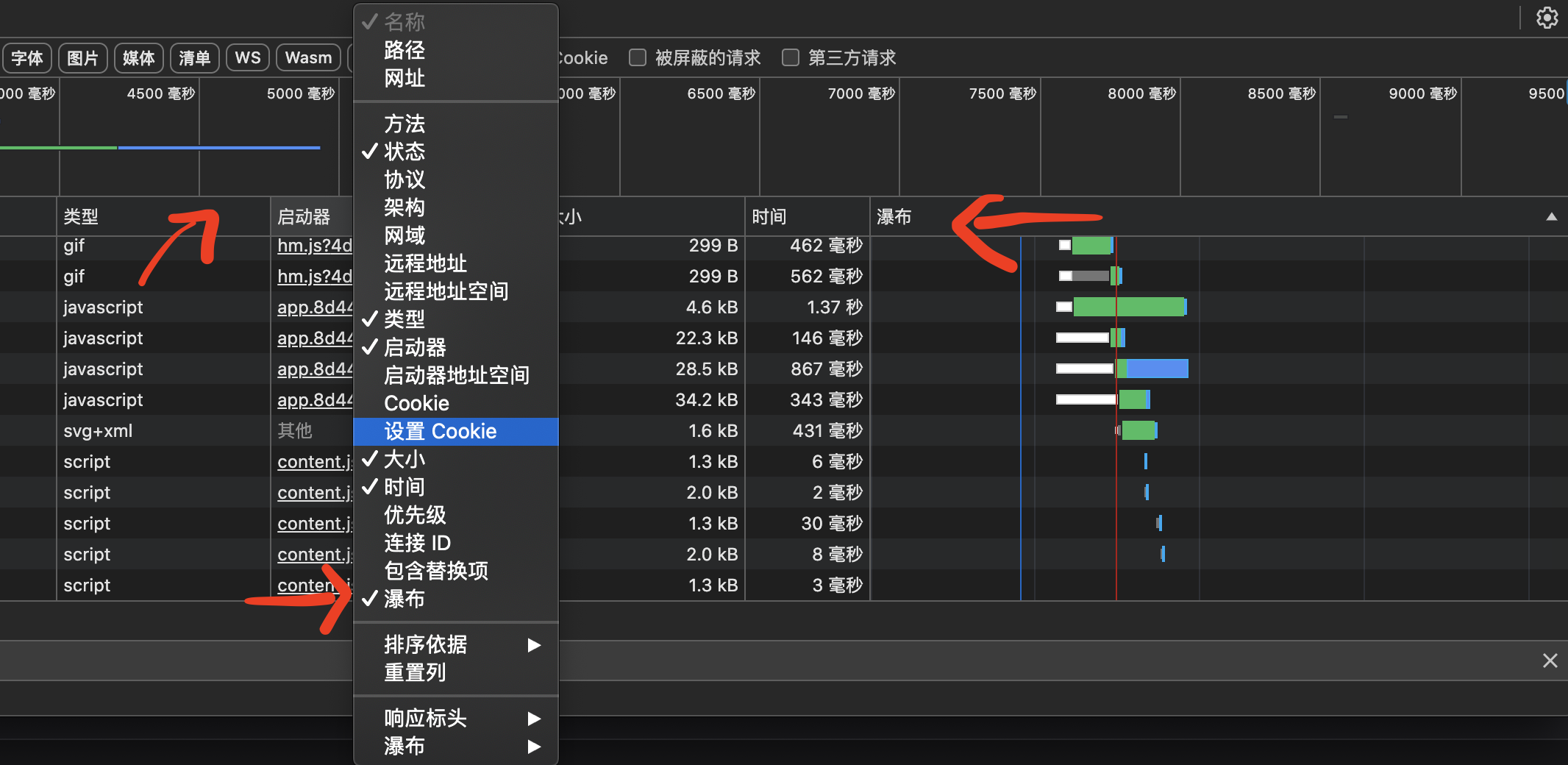
在控制台的启动栏那一栏右键,选中瀑布,可以添加waterfall用于查看接口和资源的请求和响应时间

3.浏览器调整动画播放速度#
