DelayQueue是一个基于优先队列(PriorityQueue)实现的阻塞队列(BlockingQueue),队列中的消息的优先级是根据消息的TTL来决定的。
使用延迟队列实现定时任务调度器
参考:https://soulmachine.gitbooks.io/system-design/content/cn/task-scheduler.html
DelayQueue是一个基于优先队列(PriorityQueue)实现的阻塞队列(BlockingQueue),队列中的消息的优先级是根据消息的TTL来决定的。
使用延迟队列实现定时任务调度器
参考:https://soulmachine.gitbooks.io/system-design/content/cn/task-scheduler.html
使用POJO名称是为了避免和**EJB(Enterprise JavaBean)混淆起来, 而且简称比较直接. 其中有一些属性及其getter setter方法的类**,没有业务逻辑,有时可以作为VO(value -object)或dto(Data Transform Object)来使用.当然,如果你有一个简单的运算属性也是可以的,但不允许有业务方法,也不能携带有connection之类的方法
DispatcherServlet是前端控制器设计模式的实现,提供Spring Web MVC的集中访问点,而且负责职责的分派,而且与Spring IoC容器无缝集成,从而可以获得Spring的所有好处。
在web.xnl文件中配置DispatchServlet
DispatcherServlet主要用作职责调度工作,本身主要用于控制流程,主要职责如下:
** 1、文件上传解析,如果请求类型是multipart将通过MultipartResolver进行文件上传解析;
2、通过HandlerMapping,将请求映射到处理器(返回一个 HandlerExecutionChain ,它包括一个处理器、多个HandlerInterceptor拦截器);
3、通过HandlerAdapter支持多种类型的处理器( HandlerExecutionChain中的处理器);**
** 4、通过ViewResolver解析逻辑视图名到具体视图实现;
5、本地化解析;
6、渲染具体的视图等;
7、如果执行过程中遇到异常将交给HandlerExceptionResolver来解析。**
集成Web环境的通用配置:
1 | <!-- Spring集成WEB环境的通用配置,一般用于加载除Web层的Bean(如DAO、Service等),以便于与其他任何Web框架集成 --> |
如上配置是Spring集成Web环境的通用配置;一般用于加载除Web层的Bean(如DAO、Service等),以便于与其他任何Web框架集成。
重要的接口和类的简单说明:
DispatcherServlet:前端控制器,用于接收请求。
HandlerMapping接口:用于处理请求的映射。
DefaultAnnotationHandlerMapping:HandlerMapping接口的实现,用于把一个URL映射到具体的Controller类上。
1.添加JMX端口
1 | export JMX_PORT=xxx |
然后启动java进程
2.命令行启动 jconsole,并连接remote JMX端口

目前在Kubernetes 1.18 version中,已经支持4种不同类型的容器,分别为:标准容器(主容器)、Sidecar容器、Init 容器以及Ephemeral 容器。
1、标准容器
标准容器是Kubernetes中最常见的容器类型,它们是Pod中的核心组件,用于运行应用程序或服务。标准容器使用Docker或containerd等容器运行时创建,并具有完整的操作系统隔离环境。这些容器包含了应用程序的运行时和代码,并且可以与宿主机的网络和存储系统进行交互。标准容器提供了运行应用程序所需的所有环境,并允许通过资源限制和策略来控制容器的行为。
2、Sidecar容器
Sidecar容器是一种特殊的容器,通常与主应用程序容器一起部署在同一Pod中。Sidecar容器用于提供额外的功能或扩展主应用程序容器的功能。例如,Sidecar容器可以用于提供日志收集、监控、网络代理或与外部服务的通信等功能。通过将Sidecar容器与主应用程序容器部署在同一Pod中,可以实现应用程序的可观察性、可扩展性和可靠性。
3、Init容器
Init容器是用于执行一次性任务的特殊容器,通常在Pod中的其他容器启动之前运行。这些任务可能包括设置环境变量、预加载数据或执行一次性的系统任务等。Init容器的运行顺序是在同一Pod中的所有其他容器之前,并且一旦完成它们的任务,它们就会退出。通过使用Init容器,可以在Pod初始化时执行必要的设置和配置任务。
4、Ephemeral容器
Ephemeral容器是一种临时性的容器,与标准容器的永久性相反。Ephemeral容器的生命周期非常短,通常只运行一次任务然后就退出。这种类型的容器非常适合执行一次性任务,如数据迁移、批处理作业或清理任务等。由于Ephemeral容器没有持久化的状态,因此它们不会对宿主机造成持久性的负担。但是,由于它们的短暂生命周期,它们不适合用于需要持续运行的应用程序或服务。
前端发起请求可以使用Ajax(使用XMLHttpRequest),fetch(基于Promise),Axios(基于Promise,内部使用 XMLHttpRequest 对象来实现发起和处理网络请求)等工具
可以使用浏览器的开发者工具来查看前端的请求是xhr还是fetch,比如访问google网站,我们可以在发起者这一栏查看是xhr还是fetch

还可以使用 -cause:fetch 对请求进行过滤

AJAX(Asynchronous JavaScript and XML) 是一种使用 XMLHttpRequest 对象进行异步通信的技术,可以在不刷新整个页面的情况下更新部分网页内容。







server.xml配置数据帐号和密码等





广告按形式进行分类,可以分成:
1.激励广告(rewarded ad)
主要使用场景是小游戏,工具类的应用,比如观看激励视频广告后获得复活机会,工具免费使用的次数等
2.插屏广告(Interstitial ad)
主要使用场景是在页面切换的时候,比如应用开屏广告,界面切换广告
3.原生广告(native ad)
主要使用场景是信息流。这种广告与周围的内容完全融合,使其看起来像是发布内容的一部分,提供更好的用户体验。原生广告可以出现在文章、新闻、应用程序或社交媒体中。
4.横幅广告(banner ad)
主要使用场景通常是应用顶部、底部、栏目或频道间隔,表现形式多为纯图片、纯文字或者图片+文字
参考:常见广告形式与场景入门
还有其他的类型,比如再营销广告等
再营销广告的目的主要有2个:
1、再互动(沉睡用户唤醒):用户设备上仍装有相关应用,这时用户与再营销广告互动后打开该应用
1 | docker run -p 9030:9030 -p 8030:8030 -p 8040:8040 -itd starrocks/allin1-ubuntu |
参考:https://docs.starrocks.io/docs/quick_start/deploy_with_docker/
由于starrocks兼容mysql协议,所以可以使用mysql client连接starrocks
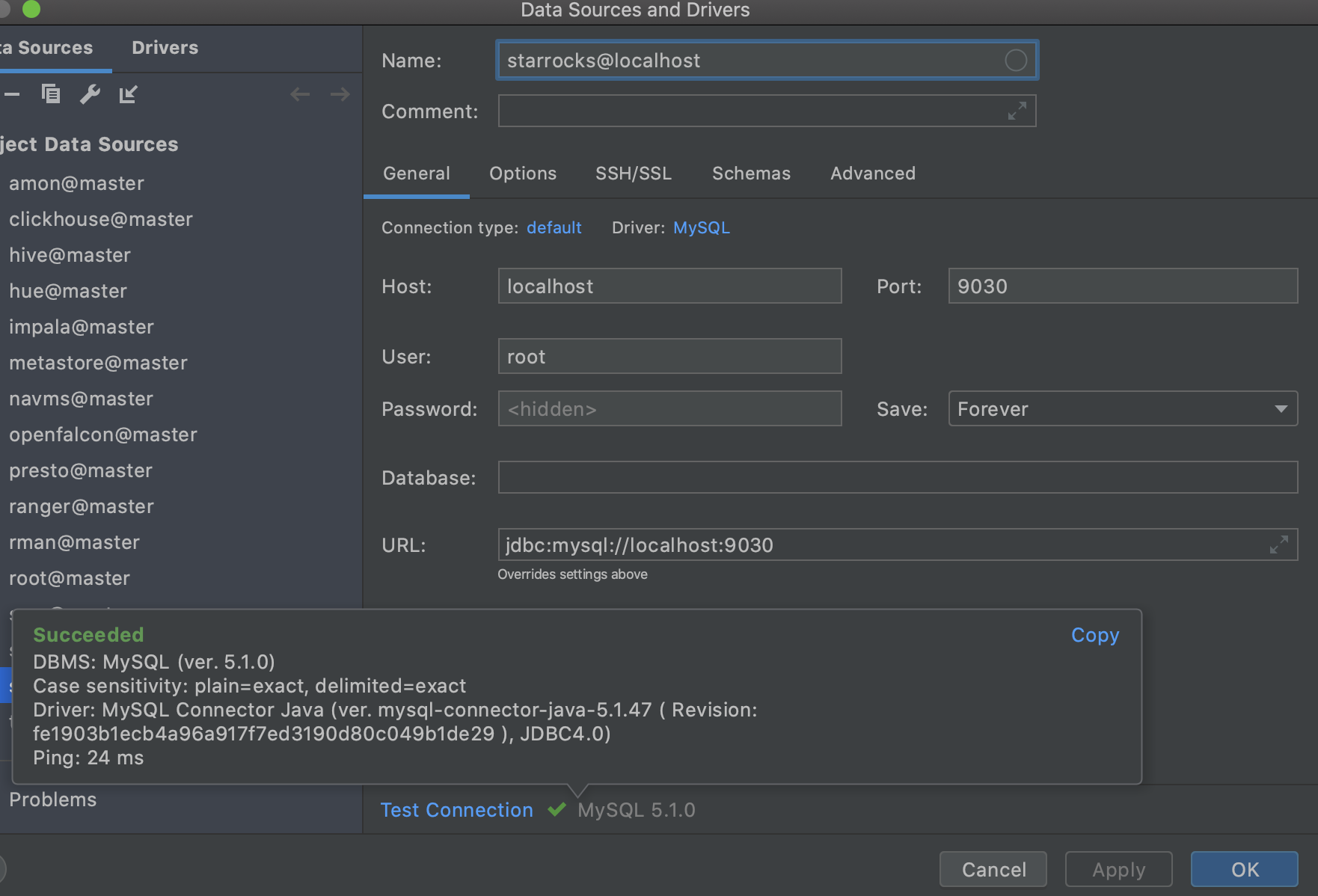
或者使用datagrip来连接starrocks

在集群中启用了认证和鉴权之后,Cloudera Manager Server 将会在网络中和集群的节点传输敏感信息,比如keytab和密码。为了加密这些数据,所以必须在Cloudera Manager Server和所有集群节点之间配置使用TLS加密。
TLS 加密还用于使用 HTTPS 保护与 Cloudera Manager 管理界面的客户端连接。
在CDH启用了kerberos之后,在Cloudera Manager界面中会有安全警告要求至少添加一级TLS加密

参考官方文档:Configuring TLS Encryption for Cloudera Manager